December 19, 2019
Creating a user interface design for a mobile or web application is a time- and money-consuming process, which takes efforts and human resources. To understand how you get a perfect interface design, in the end, it’s necessary to comprehend user interface development stages. Earlier in our article on How to Create a Timeless User Interface Design we’ve mentioned 5 steps to take during development. They are briefing, analytics, wireframing, UX prototype and UI creation. In this article, we’ll take a closer look and elaborate on each stage.

Step 1: Briefing
A kick-off meeting with a client or product owner opens the stage. Their requests can be different: from creating a website or a mobile application to developing just interface design. During the conversation that might happens online or face-to-face, it’s necessary to get the following information:
- brief product description: idea, goals, expectations,
- target geographical location,
- the target audience of a final digital product,
- competitors,
- technical requirements (e.g. Android/iOS/cross-platform, CMS, etc.),
- type of an application (e.g. e-commerce or corporate website),
- application components (pages, categories, social media integration, etc.),
- client’s style vision or corporate identity introduction,
- additional requirements (tablet support, API server, etc.),
- budget,
- delivery time.
The more detailed information you get, the better the final look of user interface design will be. An information gathering is made to create a technical task. It includes a visual concept and all agreed technical features which will be followed by developers then. At this stage, service provider and a client define required stages, milestones and project duration.
Step 2: Analytics
Before diving straight to mobile or web user interface development, the analyst should arrange a meeting with a decision-maker and carry out product and market research. Since applications focus on certain groups of people, their characteristics and patterns of behavior should be taken into consideration. A well-made investigation will help to avoid unnecessary features inclusion, wrong application structure and create a perfect guideline in the user interface design process.
While carrying out research, the following project areas should be discussed:
- problem investigation (what is the goal of an application? what are users’ objectives? what problems does a business solve?),
- market competitors (are there any similar applications? is it possible for such a type of application to become successful within a market? what trends do prevail right now and will be demanded after time on a chosen market sector?),
- decisions research (what are the best digital practices in the field? what are unsuccessful examples? ).
After structuring information, design ideas related to the project application are formulated and UX designer is set to work.
Step 3: Wireframing
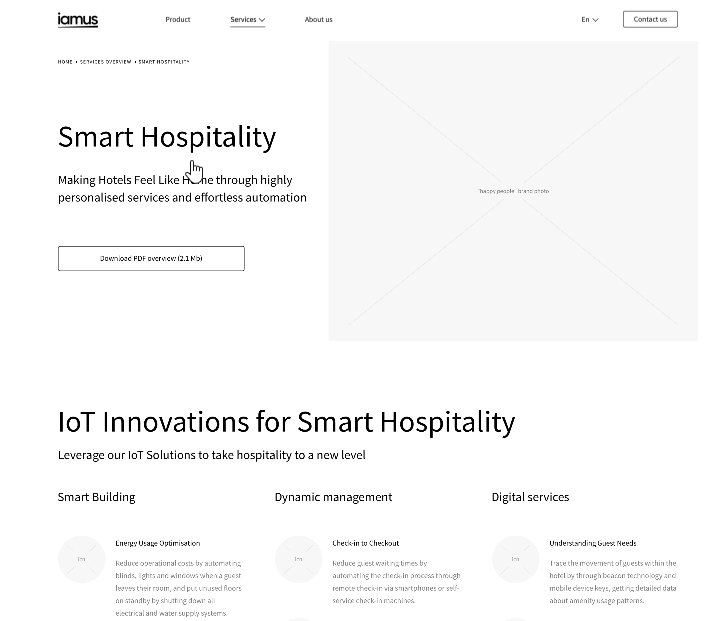
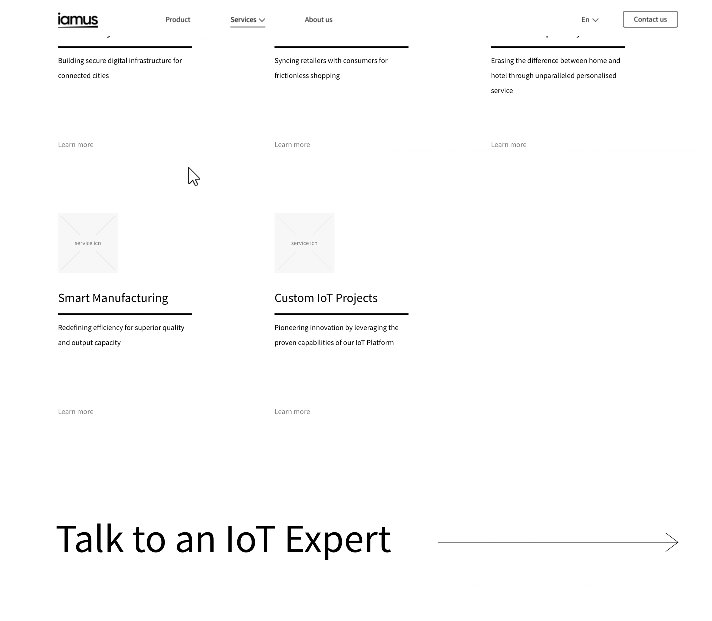
Wireframing represents a user interface design process of coming up with a web or mobile application’s structure. It presents a layout content and functionality. It means that based on carried out research UX designer creates a package of all application’s screens with interface elements that are reasonably put in a certain order. It’s necessary to understand, for example, where each screen is sending your user to and what button does accompany this action.

As you can see in Pic. 1., application’s wireframe doesn’t encompass any typographic solutions, colors and so on. The idea here is to build the logic of an application’s usage understandable for a user and show the interaction between interface elements.
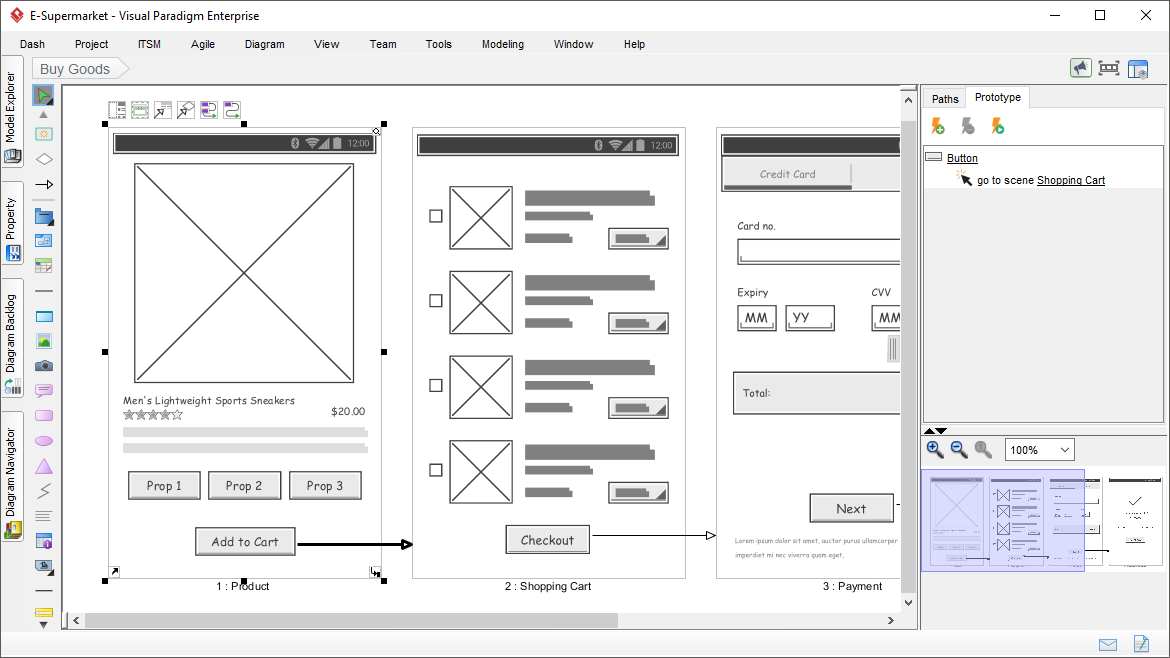
Step 4: UX prototype
UX prototype creation finishes the stage of creating a UI design architecture for a mobile or web application.
UX prototype is a detailed structural representation of the application’s final look. The main goal of this user interface development stage is to imitate a real interaction between a user and an application, find and correct the last inaccuracies in a layout. That’s why for a better feeling of the UX prototype, it can be essential to show to a client an interactive and clickable version, as we do at Bitsens. Thus, a person can not only see but feel how the application is working. To create this feeling, UX designers use certain design platforms, like Invision, Marvel, Proto, Antetype, Origami and many others where it’s possible to put all screens in the right order following patterns of users’ behavior.

Step 5: UI creation
Finally, UI designer comes to the force. After a client approved the final version of the UX prototype, a designer starts creating user interface design using typography and colors to highlight the composition of interface elements. Here it’s important to:
- define the style of an application (luxury, minimalist, colorful, etc.),
- combine a suitable color palette,
- choose a relevant typographic solutions,
- apply 3D graphics/illustrations/animation if discussed.
The majority of designers prefer to use Figma for their work due to its usage simplicity and ability to complete small as well as massive tasks. A direct competitor to Figma is Sketch. However, the main disadvantage is that the application is paid and available to download only to macOS users.
In the end, a UI designer can also prepare an interactive UI prototype to give the client a chance to see how their mobile or web application will look and function in the end.
What’s next?
We’ve described only the development of a user interface design process. It aims to offer a client a completed user interface design for his/her mobile or web application. After the UI prototype’s approval, front-end and back-end developers start working on transmitting design into a programming code. It means that no more changes can be made to the design version. But it will be a different story…